 |
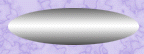
 Создайте новый
документ, выделите в нем эллипс - форму будущей
кнопки - и залейте его линейным градиентом так,
чтобы по центру кнопки была белая полосочка, а
верх и низ были черными. Если такого градиента в
Вашей палитре градиентов нет, создайте его сами,
нажав на кнопку ИЗМЕН и выбрав
установки градиента в открывшемся окне. Создайте новый
документ, выделите в нем эллипс - форму будущей
кнопки - и залейте его линейным градиентом так,
чтобы по центру кнопки была белая полосочка, а
верх и низ были черными. Если такого градиента в
Вашей палитре градиентов нет, создайте его сами,
нажав на кнопку ИЗМЕН и выбрав
установки градиента в открывшемся окне. |
 |
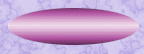
 Теперь измените
цвет Вашей кнопки диалогом ОТТЕНОК/НАСЫЩЕНИЕ
из меню ИЗОБРАЖЕНИЕ/НАСТРОЙКА.
Кнопка превратилась из черно-белой в цветную.
Уберите выделение. Теперь измените
цвет Вашей кнопки диалогом ОТТЕНОК/НАСЫЩЕНИЕ
из меню ИЗОБРАЖЕНИЕ/НАСТРОЙКА.
Кнопка превратилась из черно-белой в цветную.
Уберите выделение. |
 |
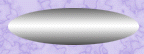
 Следующий шаг -
придайте кнопке объемность. Для этого откройте
диалоговое окно по адресу СЛОЙ/ЭФФЕКТЫ/РЕЛЬЕФНОСТЬ.
Установите глубину на 2, а размытие на 5 пикселов.
Непрозрачность выберите около 86%, стиль ВНЕШНЯЯ
ГРАНИЦА. Следующий шаг -
придайте кнопке объемность. Для этого откройте
диалоговое окно по адресу СЛОЙ/ЭФФЕКТЫ/РЕЛЬЕФНОСТЬ.
Установите глубину на 2, а размытие на 5 пикселов.
Непрозрачность выберите около 86%, стиль ВНЕШНЯЯ
ГРАНИЦА. |
 |
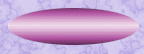
 Напечатайте
что-нибудь на кнопке, Напечатайте
что-нибудь на кнопке, |
 |
 а затем примените
к слою с текстом эффект ВНЕШНЕГО СВЕЧЕНИЯ
из меню СЛОЙ/ЭФФЕКТЫ
с настройками размытия в 7, а интенсивности в 476
пикселов, режим ЭКРАН, цвет
бледно-желтый (вообще не меняйте цвет). а затем примените
к слою с текстом эффект ВНЕШНЕГО СВЕЧЕНИЯ
из меню СЛОЙ/ЭФФЕКТЫ
с настройками размытия в 7, а интенсивности в 476
пикселов, режим ЭКРАН, цвет
бледно-желтый (вообще не меняйте цвет). |

![]()





![]()