 |
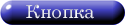
 Допустим, у Вас есть кнопка.
Измените размеры холста так,
чтобы он был на 6 пикселов в
длину и ширину больше самой
кнопки.
Допустим, у Вас есть кнопка.
Измените размеры холста так,
чтобы он был на 6 пикселов в
длину и ширину больше самой
кнопки. |
 |
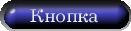
 Выделите ее и создайте новый
слой. Он должен оказаться ПОД
слоем с изображением кнопки.
Расширьте выделение на 3
пиксела (ВЫДЕЛИТЬ/МОДИФИЦИРОВАТЬ/
РАСШИРИТЬ) и
залейте новый слой линейным
градиентом от черного к белому.
Выделите ее и создайте новый
слой. Он должен оказаться ПОД
слоем с изображением кнопки.
Расширьте выделение на 3
пиксела (ВЫДЕЛИТЬ/МОДИФИЦИРОВАТЬ/
РАСШИРИТЬ) и
залейте новый слой линейным
градиентом от черного к белому. |
 |
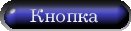
 Продублируйте слой с кнопкой и
скройте дубликат (нажмите на
глаз в палитре слоев). Наложите
на кнопку тень со значениями
дистанции и размытия 3.
Продублируйте слой с кнопкой и
скройте дубликат (нажмите на
глаз в палитре слоев). Наложите
на кнопку тень со значениями
дистанции и размытия 3. |
 |
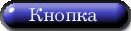
 Теперь спрячьте слой с кнопкой
и сделайте активным его
дубликат. Наложите на него
внутреннюю тень и сдвиньте
этот слой на 1 пиксел вниз и
влево (это удобнее всего
сделать клавишами курсора при
нажатом Ctrl).
Теперь спрячьте слой с кнопкой
и сделайте активным его
дубликат. Наложите на него
внутреннюю тень и сдвиньте
этот слой на 1 пиксел вниз и
влево (это удобнее всего
сделать клавишами курсора при
нажатом Ctrl). |
 |
 Сохраните две последние
картинки в разных файлах и
используйте их в подходящем
скрипте.
Сохраните две последние
картинки в разных файлах и
используйте их в подходящем
скрипте. |

![]()